Push Notifications
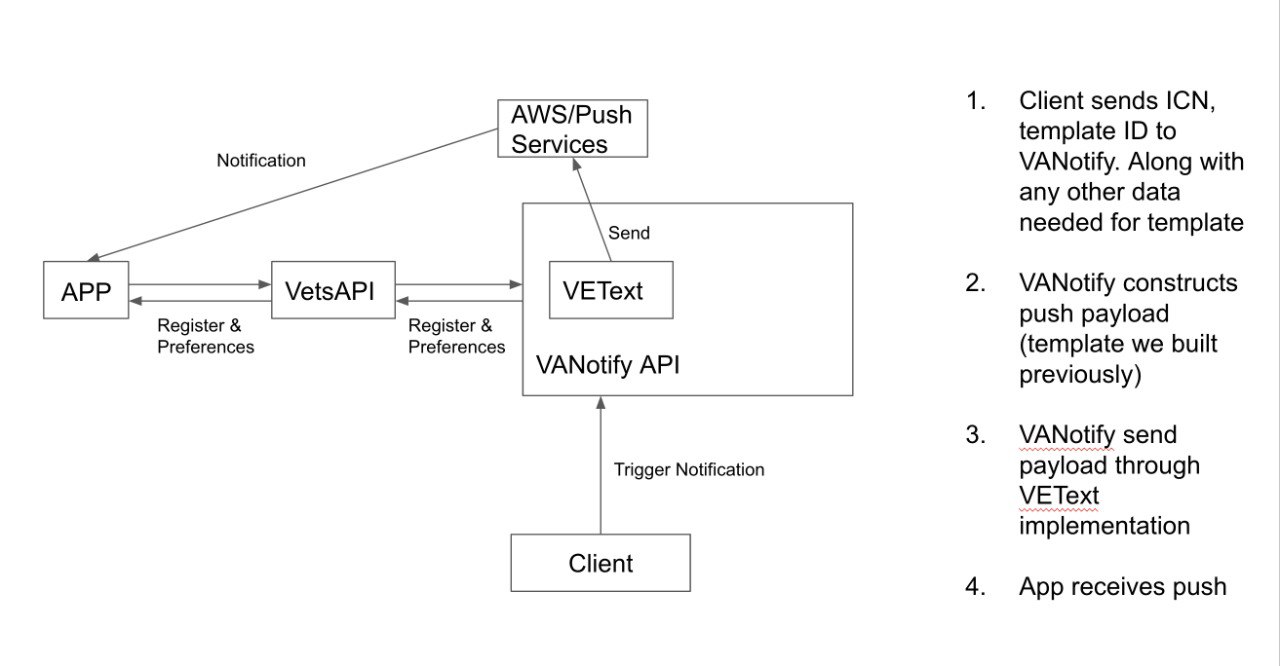
Architectural Overview

Getting Your Push In The App
- Contact VANotify and VEText to get onboarded to their API and get a push template created. Reach out in slack: #va-notify-public or by emailing oitoctovanotify@va.gov
- Get your push template content approved by the mobile team
Example push template content
{
"default": "Appointment Reminder Default",
"APNS": {"aps":{"alert": {"title":"VA Appointment Reminder","body":"You have an upcoming VA appointment."}}, "appt":"%APPOINTMENT%"},
"APNS_SANDBOX": {"aps":{"alert": {"title":"VA Appointment Reminder","body":"You have an upcoming VA appointment."}},"appt":"%APPOINTMENT%"},
"GCM": {"notification": {"title": "VA Appointment Reminder","body":"You have an upcoming VA appointment."},"data": {"appt": "%APPOINTMENT%"}}
}
tip
The "data" field should include any variable data for the alert title or body, and the necessary metadata from the app to deeplink to the correct location.
- Connect your system to VANotify API to trigger push and test pre-app triggering in staging. General VANotify Docs
- Get access to testflight app from mobile team to test notifications and notification preferences in staging. Testflight & App Tester
- Do a Prod test if possible
- Mobile will update store info to acknowledge new notifications if necessary
- Go live